解决!!!关于微信小程序中无法正常显示uview-plus的up-tabs组件样式的问题
一.问题背景
uview-plus3.0是基于uView2.x修改的vue3版本,提供了很多好用的移动端组件。点击访问
最近在使用uview-plus的tabs标签组件时,需要对标签的背景颜色等样式进行自定义,查看官方文档发现提供了参数activeStyle、inactiveStyle、itemStyle来设置tabs的样式,非常贴心。
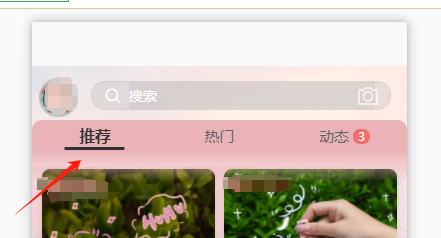
效果如图:
代码:
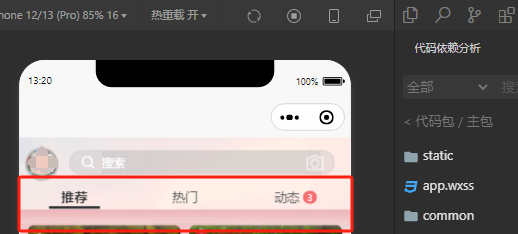
<up-tabs :list="list" @click="click" :inactiveStyle="{ color: '#606266', transform: 'scale(1)' }" :activeStyle="{ color: '#303133', fontWeight: 'bold', transform: 'scale(1.05)' }" itemStyle="height: 2rem; width:100%" lineColor="#303133" lineWidth="60" style="background-color: #EAB3B8; border-radius: 0.63rem 0.63rem 0 0;"/>但是由于刚开始只在HBuilderX的内置浏览器运行,所以并没有发现有何不妥。后来运行到微信小程序中时,发现效果变成了如图这样,背景颜色等样式失效了。
二.解决方法
由于没有任何报错提示,多方搜索都没找到合适的解决办法。
最后咨询了官方负责人员,秒解决!!!
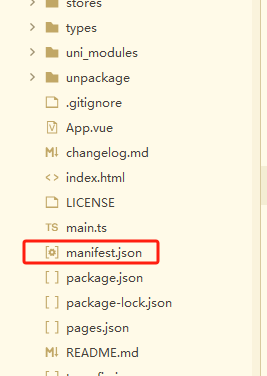
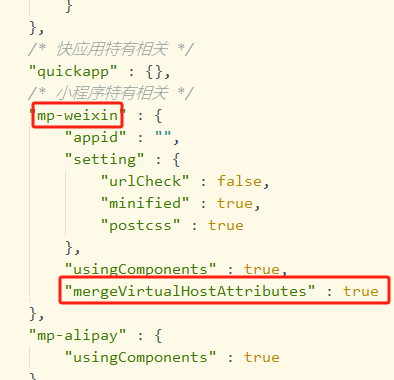
在manifest.json中配置 mergeVirtualHostAttributes: true
"mergeVirtualHostAttributes" : true找到项目目录里的manifest.json,进入这个文件找到mp-weixin,添加上面的代码就ok了!建议添加完后重新运行一下,就生效啦。

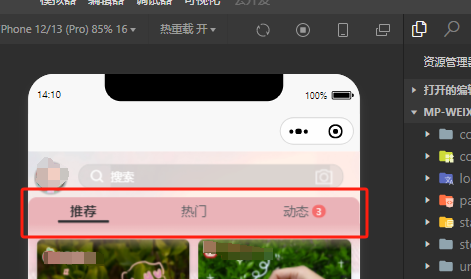
添加后的小程序运行效果:

三.总结
微信小程序、支付宝小程序,新增 manifest.json 支持 mergeVirtualHostAttributes 配置,用于合并虚拟节点外部样式。但默认为false,需要手动开启。官方文档
最后,大佬建议 兼容性好的做法,像这种加背景,应该包一层view。